普段よく見るサイト/1
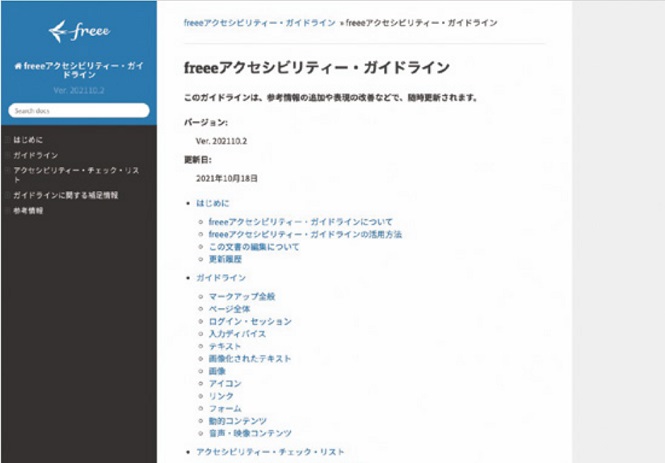
freeeアクセシビリティー・ガイドライン
https://a11y-guidelines.freee.co.jp/

自社サイトで恐縮ですが、「すべての人がほぼ同じコストでほぼ同じ量の情報を得て、サービスを受けられる」ような高い品質のWebコンテンツを作成するために確認するべき項目がまとめられているサイトです。
アクセシビリティーのガイドラインは国内外問わずありますが、実際に現場でWebプロダクトをつくる際、どういう点に気を付ければいいのか、日本語で具体的にまとめられているのがわかりやすく、助かっています。確認の進め方がわかるチェックリストも掲載されているので、普段の業務で品質の高いプロダクトをつくっていくために欠かせないサイトとなっています。
普段よく見るサイト/2

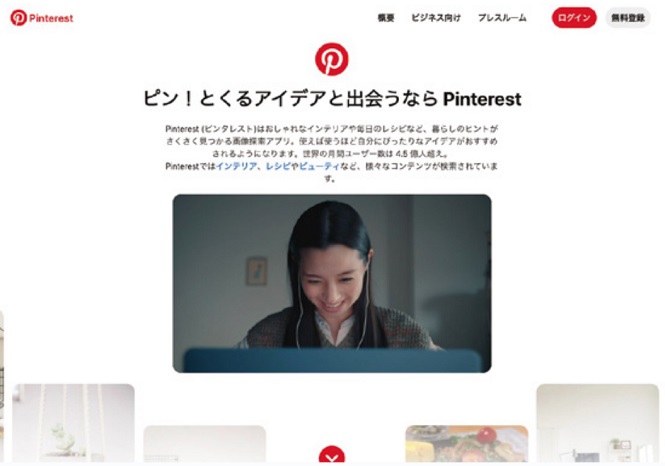
定番ですが、Web上の画像をまとめられるビジュアルディスカバリーエンジンです。最近はPinterestのCMでも、アプリ版を日常的に使用しているシーンが描かれているように、クリエイターに限らず、誰でもアイデア探しに使えるツールだと思います。
調べたいキーワードで検索すると、関連するさまざまな画像を見つけることができ、使うほどに自分に合った画像がサジェストされるところも使いやすいと感じます。
私は主に、デザインの事始めにイメージを検索することで、自分のイメージだけに頼らず、さまざまな方向性でアイデアを広げられるので、いつもお世話になっています。
最近気になるサイト/1
Spotify Design

普段から音楽を聞くのが好きで、いくつか音楽ストリーミングサービスを使っていますが、デザイナーとしてSpotifyの使いやすさや独特な世界観が気になっていました。このサイトは、Spotifyのデザインノウハウやデザイナーの...