普段よく見るサイト/1
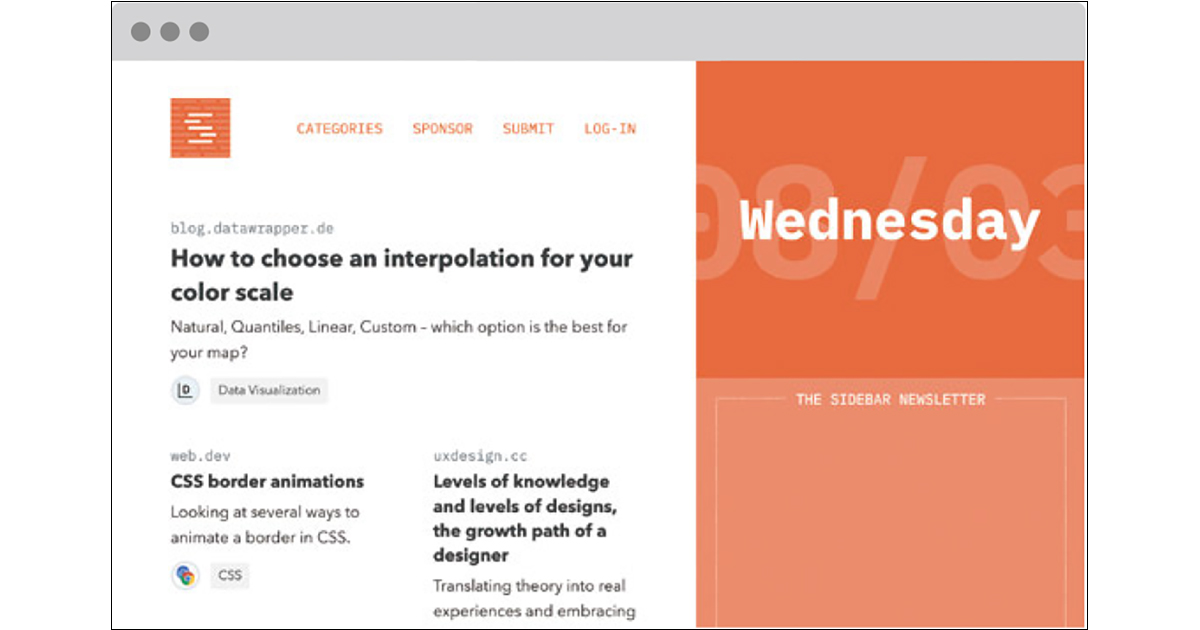
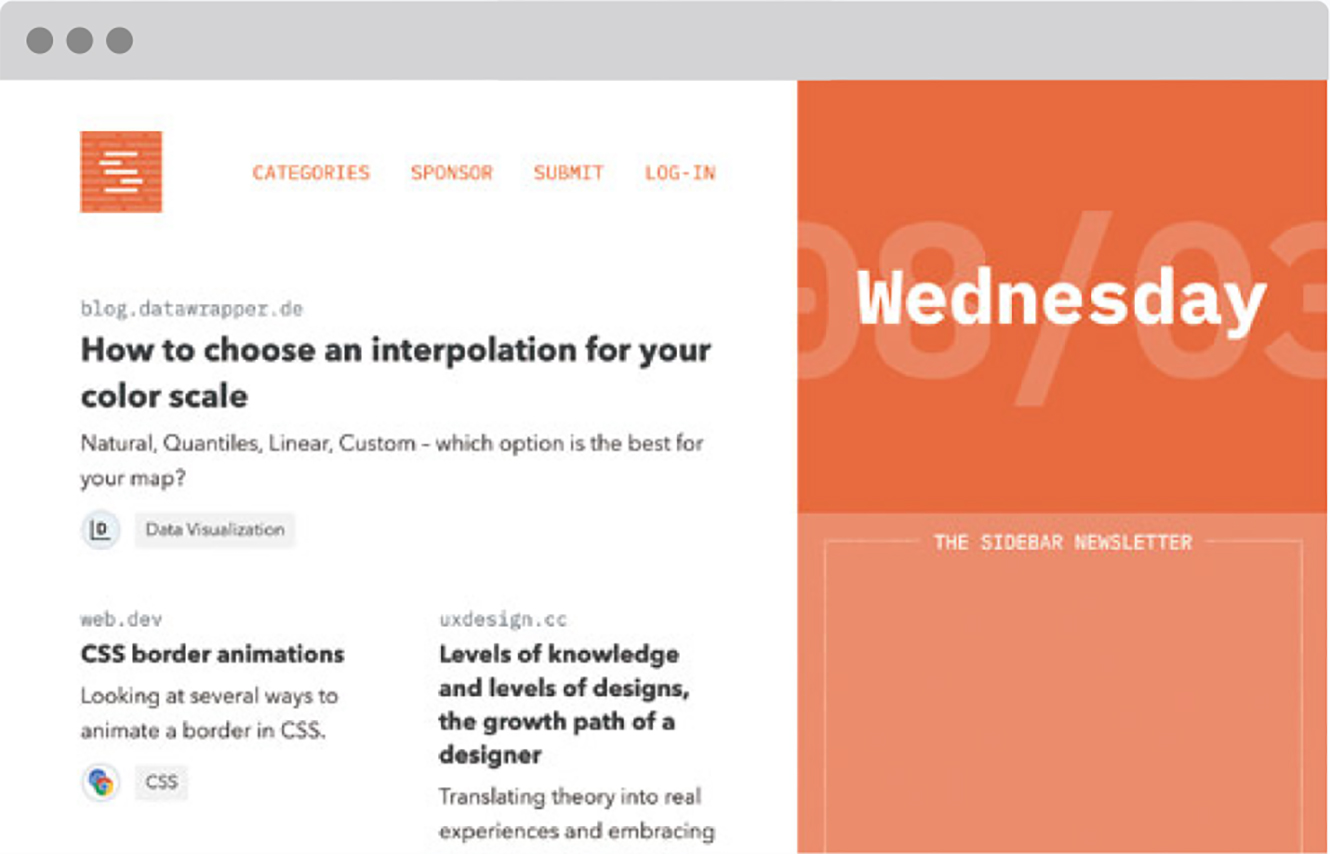
Sidebar

毎日ほぼ5件ずつ、海外のWebデザイン・開発系のニュースや、Tips、記事などがピックアップされるサイトです。世界トップクラスのデザイナーやテック企業の関心事を知るため、海外のデザインニュースにアンテナを張っていますが、このサイトは質や更新性の観点から有益なもののひとつです。
AppleやGoogleのカンファレンス内容やデザインメディアの記事、有名エージェンシーの制作事例などを翻訳ツール片手に読み解いたり、配信元サイトを回遊して新しいリファレンス先を増やしたりといった使い方をしています。
普段よく見るサイト/2
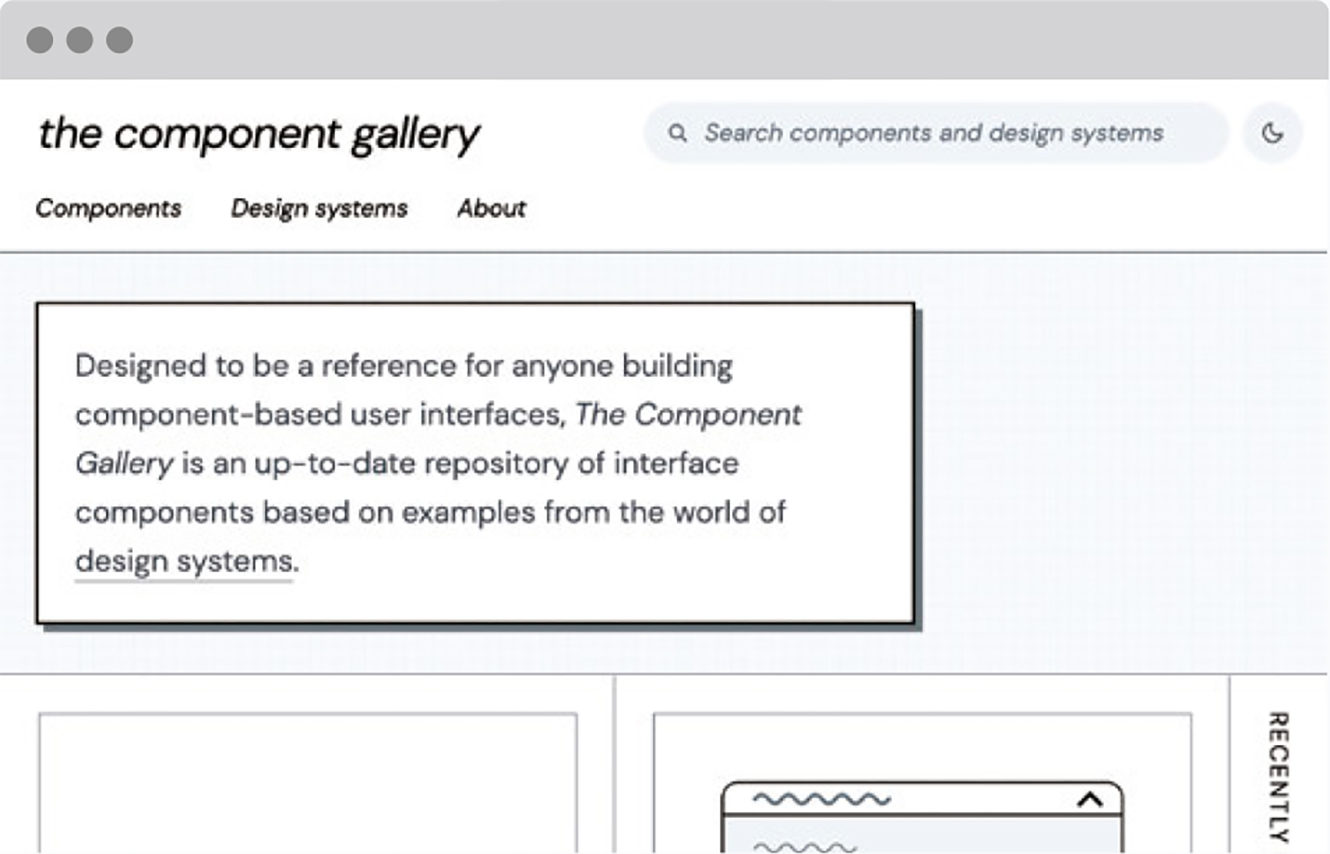
The Component Gallery

国内外でさまざまなブランドや企業が公開している自社のデザインシステム(デザインの原則やUIのルールをまとめたもの)を集約したポータル・まとめサイトです。
企業ごとのこだわりや理念、各パーツの定義や分類を比較でき、意外な企業を発見する楽しさもあります。また、コンポーネント=部品ベースで各社のデザインシステムを検索できるのもユニークな特徴です。
社内でUIの議論をしたり案件ごとのガイドラインを設定したりする際の参考にしています。
最近気になるサイト/1
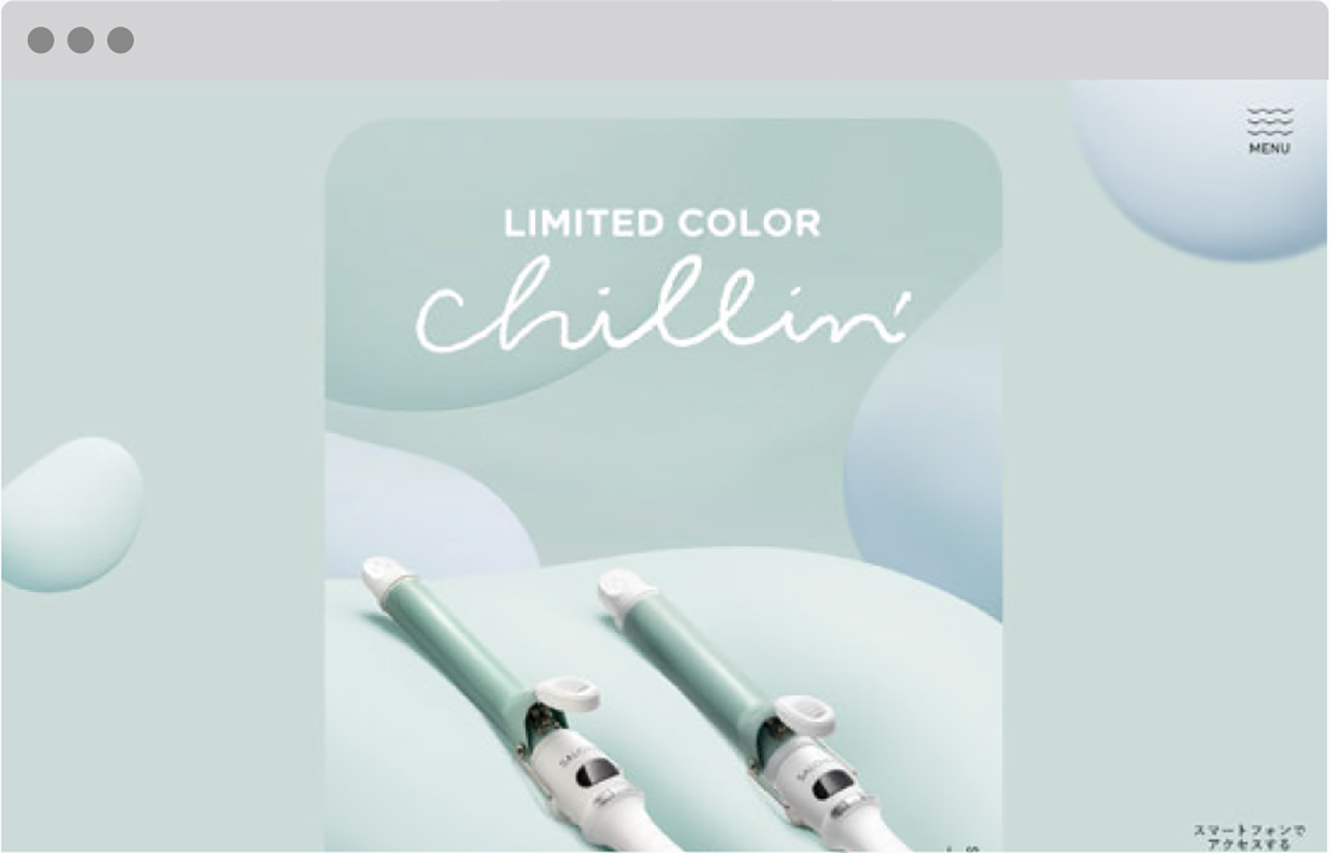
SALONIA(サロニア)
「Chillin'」シリーズ公式サイト
https://salonia.jp/limited/spring2022/

社内勉強会で話題に挙がったサイトです。ビジュアルやコンテンツの中身というより、制作の手法・オペレーションという点に注目しました。
このサイトのように、画面中央にスマートフォン用のレイアウトが埋め込まれ、PCから閲覧しても違和感がないように、レイアウトの両端の意匠を工夫するサイトが増えています。専用デザインがなくとも、PCユーザーの利用体験を損なわない大胆な手法です。
私はWebデザインの真髄は可変性・柔軟性にあり、拡張するデバイス...